Sebenarnya Kamu Tahu Nggak, Sih, Beda Antara Format JPEG, GIF, dan PNG?
- May 26, 2016
-
 Laila Achmad
Laila Achmad
Siapa yang sering ngutak-ngatik gambar digital? Mau gambar foto digital kek, ilustrasi digital kek, untuk tugas sekolah kek, atau untuk website/blog pribadi kek.
Pastinya pernah, dong, ya. Malah mungkin sering.
Saat berurusan dengan gambar digital, pasti kamu paling sering ketemu dengan format file JPEG, GIF, dan PNG. Tapi sebenarnya apa, sih, beda di antara ketiga format tersebut? Kamu paham nggak?
Asal tahu aja, format file punya JPEG, GIF, dan PNG punya fungsi dan tujuan yang berbeda-beda. Supaya nggak bingung, berikut pencerahan tentang penggunaan format file JPEG, GIF, atau PNG, supaya kamu bisa menyimpan file gambar digital kamu dengan format yang paling tepat.

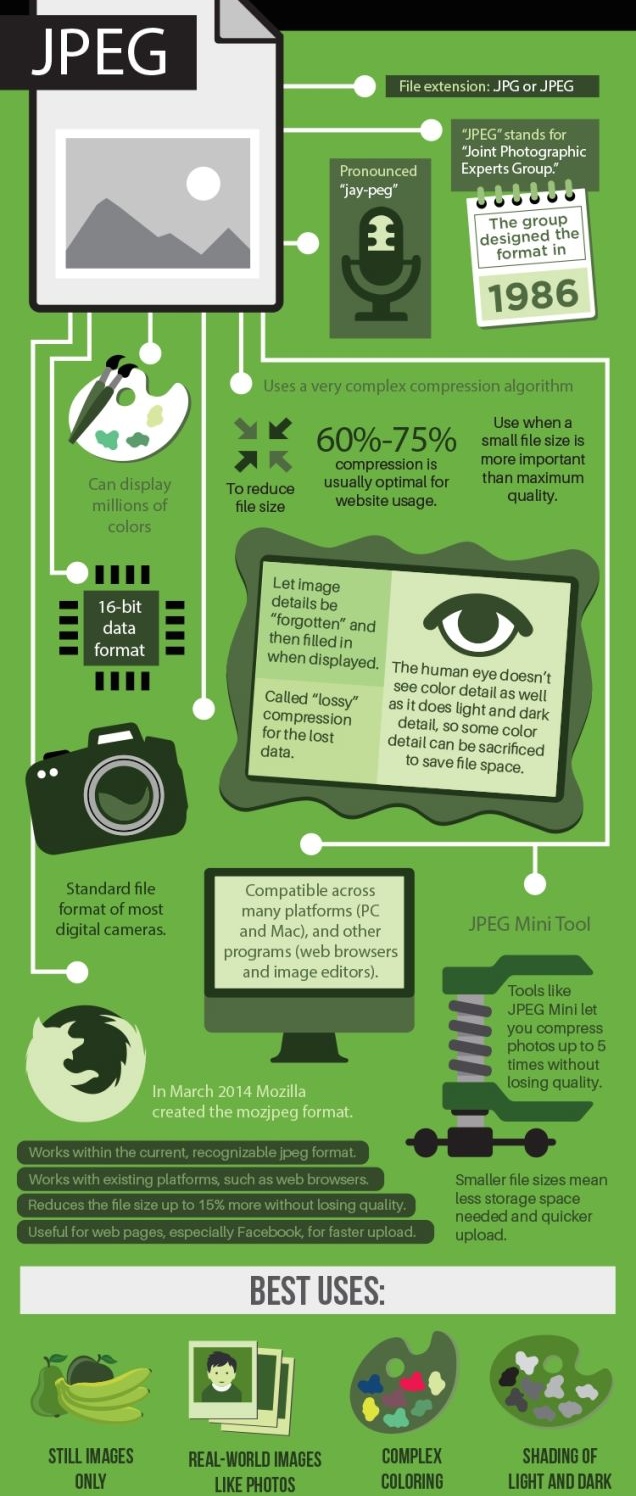
JPEG (Joint Photographic Expert Group)
Format JPEG bisa mengurangi ukuran gambar sampai menjadi 15% dari ukuran aslinya. Makanya, JPEG paling oke digunakan untuk file gambar yang akan dimasukkan ke halaman website, karena halaman website-nya jadi nggak “berat” dan bisa loading dengan cepat)
Namun akibatnya, kualitas gambar JPEG jadi kurang oke untuk dicetak atau dibesarkan. Hal ini nggak masalah, sih, karena mata manusia nggak bisa melihat detil gambar—terutama detil warna—sampai segitunya, kok. Kesimpulannya, gunakan JPEG kalau bagi kamu, ukuran file yang kecil lebih penting daripada kualitas gambar.
Kelebihan lain JPEG adalah, format ini bisa digunakan dengan sangat luas, di berbagai program komputer. Akibatnya, JPEG menjadi semacam format file “default”. Pokoknya, semua file gambar disimpan dalam format JPEG!
Sebenarnya nggak masalah, sih, tapi kalau kamu adalah desainer grafis, hasil karya kamu jangan otomatis dibuat atau disimpan jadi JPEG, ya. Apalagi kalau kamu membuat desain logo, atau karya yang akan dicetak. Kualitasnya bakal jadi rendah dan grainy!
JPEG paling cocok digunakan untuk:
- Still image, alias gambar yang tidak bergerak
- Gambar yang realis, seperti misalnya foto. Bukan file gambar-gambar ilustrasi.
- Gambar yang menampilkan warna yang kompleks, karena format JPEG bisa menampilkan jutaan warna.
- Gambar yang menampilkan shading gelap-terang

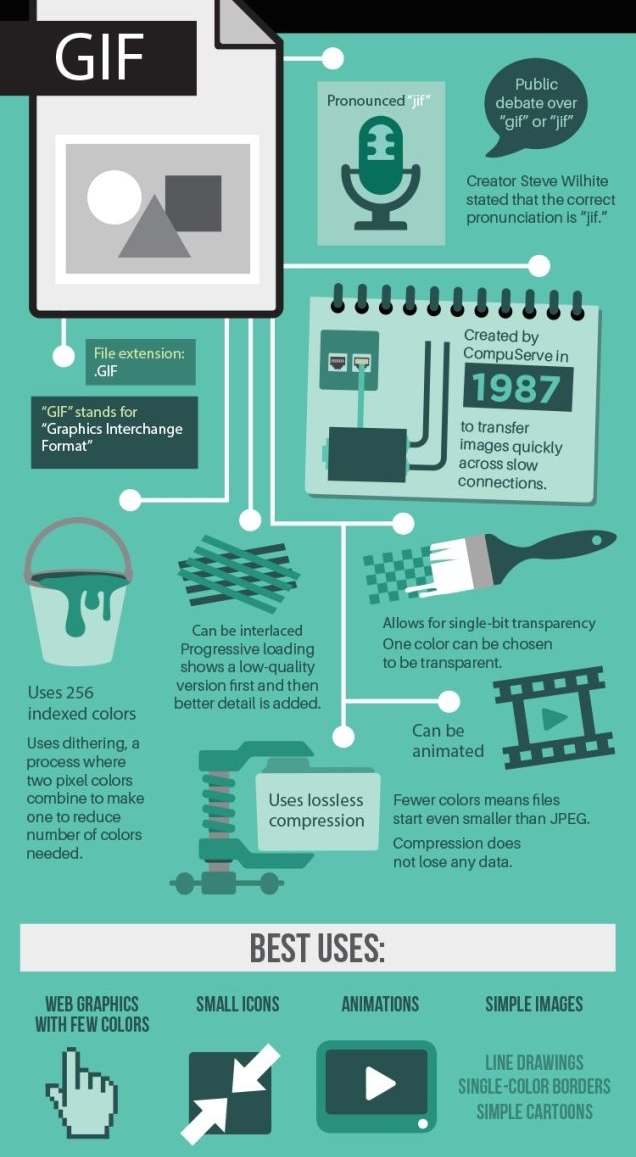
GIF (Graphic Interchange Format)
Format file ini biasanya digunakan untuk desain web. Salah satu keunggulan GIF adalah, format ini memungkinkan single-bit transparansi. Jadi kamu bisa pilih satu warna yang ada dalam file gambar kamu, lalu dijadikan transparan.
GIF hanya menampilkan 256 warna, jauh lebih sedikit daripada jumlah warna yang bisa ditampilkan JPEG. Karena nggak menggunakan banyak warna ini, ukuran awal file GIF bisa lebih kecil daripada JPEG.
Keunggulan lain dari GIF adalah, format file-nya bisa dianimasikan. Malah format GIF jadi beken gara-gara dia bisa dianimasikan. Kamu pasti sering banget lihat meme-meme lucu dalam bentuk GIF. Bahkan mungkin bagi kamu, GIF udah sinonim dengan meme gerak-gerak!
Kualitas file GIF juga akan selalu terjaga, walaupun file-nya dikompresi atau dikecilkan. Namun meskipun GIF bisa menjaga ukuran file yang rendah, hal ini tergantung juga. Semakin banyak warna yang kamu gunakan dalam suatu gambar GIF, semakin besar juga ukuran GIF tersebut. Makanya, GIF bukan format yang ideal untuk fotografi (kecuali kalau fotonya mau dianimasikan).
Trus, saat mau bikin gambar gerak-gerak, kamu pun harus aware—mau menggunakan berapa frame? Dan seberapa lebar/panjang ukuran gambar tersebut? Semakin banyak frame-nya dan semakin lebar gambarnya, ukuran file-nya tentu jadi semakin besar, sehingga loading-nya jadi semakin lambat.
GIF paling cocok untuk:
• Grafis website yang nggak menggunakan banyak warna
• Gambar ikon-ikon kecil
• Animasi / gambar bergerak
• Gambar-gambar simpel (gambar garis, gambar hitam putih, ilustrasi sederhana, dsb)

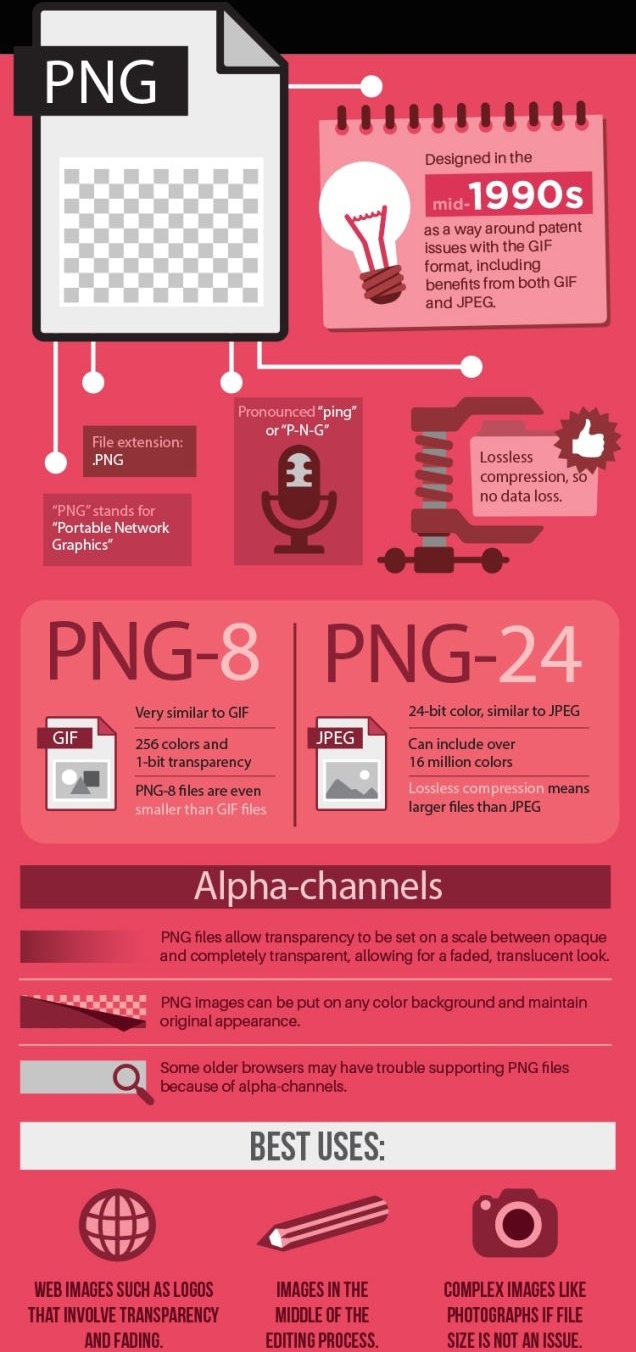
PNG (Portable Network Graphics)
Format PNG bagus digunakan untuk untuk gambar yang punya banyak detail, seperti misalnya hasil fotografi (terutama kalau fotonya mau dicetak), karena PNG punya kualitas gambar yang lebih tinggi daripada JPG.
Seperti GIF, PNG bisa menciptakan warna transparan, dan tingkat transparansinya pun bisa diatur, sehingga bisa memberikan gambar yang berkesan “tembus pandang”. Selain itu, file PNG juga bisa diletakkan di depan latar belakang berwarna apapun, dan kualitasnya masih terjaga.
Kekurangan terbesar dari format file PNG adalah ukurannya yang besar (walaupun sebanding dengan kualitasnya yang juga tinggi). Maka kalau sebuah website memasang banyak gambar berformat PNG, loading website tersebut akan lama.
Kamu bisa aja, sih masang gambar PNG dalam website, asalkan nggak banyak-banyak. Gunakanlah untuk gambar-gambar yang betul-betul perlu ditampilkan dalam kualitas sebagus mungkin.
PNG paling cocok digunakan untuk:
- Gambar elemen website—seperti logo—yang menggunakan efek transparan dan fading
- Gambar yang digunakan di tengah-tengah proses editing
- Gambar kompleks, seperti fotografi, kalau ukuran bukan masalah
(sumber foto: lifehacker.com)

Kategori
gimana? udh wisuda?
Ciri-Ciri Proposal Skripsi yang Baik dan Berkualitas (dan Nggak Bakal Bikin Kamu Dibantai Dosen Penguji)ka mau tanya kalo dari smk keehatan apa bisa ngambil kedokteran hewan?
Mengenal Lebih Dekat Dengan Program Studi Kedokteran HewanKak, ada ga univ yang punya jurusan khusus baking and pastry aja?
5 Program Studi yang Cocok Buat Kamu yang Suka Makanansemangat terusss https://sosiologi.fish.unesa.ac.id/
5 Jurusan yang Diremehkan, Tetapi, Memiliki Prospek Kerja yang Bagussemoga selalu bermanfaat kontennya https://sosiologi.fish.unesa.ac.id/
5 Jurusan yang Diremehkan, Tetapi, Memiliki Prospek Kerja yang Bagus Hak Cipta Dilindungi 2015 - 2024 PT Manual Muda Indonesia ©
Hak Cipta Dilindungi 2015 - 2024 PT Manual Muda Indonesia ©